本文共 3169 字,大约阅读时间需要 10 分钟。
转载请标明地址 QuincySx:
现在 Android Studio 都升级到了 2.3 ,改为默认使用 ConstraintLayout 布局,今天我们简单看看这个布局的使用。
简介
ContraintLayout 是一个 Google 发布的一个新布局( 翻译成中文 “约束布局“ )它的使用方式有两种
- 在 AS 2.3 以上版本都可以使用鼠标拖动
- 使用代码书写控件之间的约束
这篇文章虽然是 ConstraintLayout 专题文章,但是只是介绍了高频用法,那些不常用的功能或细节并没有细讲
这篇文章是我之前写过一遍,感觉好多地方写的不是太好,所以这篇文章基本上算是重写了一遍,有任何不足请大家提出
使用方式
首先这个布局是要添加 依赖的,一般新建项目会默认添加这个依赖如果没有也可以手动添加,截止完稿最新版本就是 1.0.2 版本,添加完依赖就能够使用了
compile 'com.android.support.constraint:constraint-layout:1.0.2'
使用 AS 直接使用 ConstraintLayout
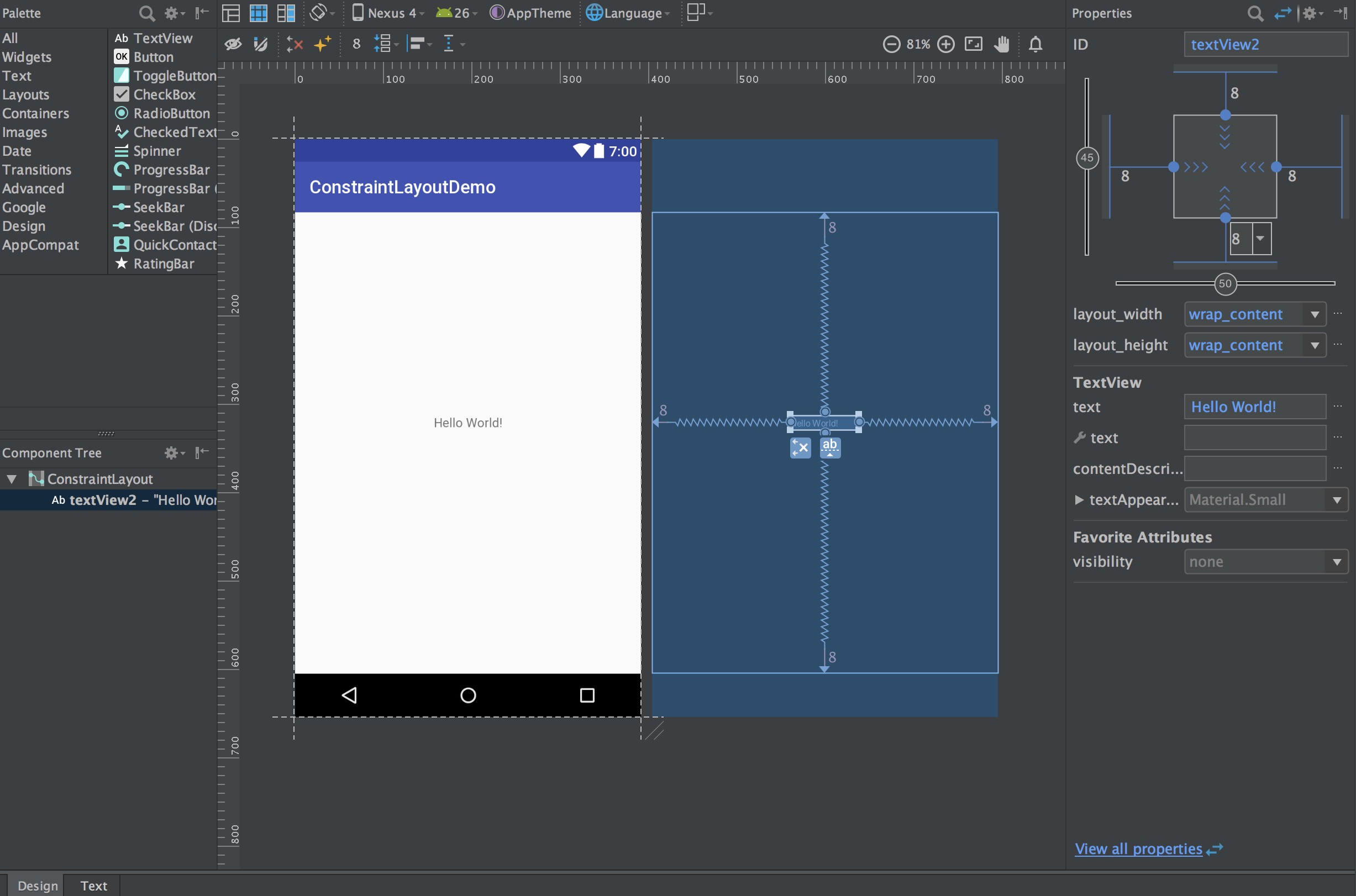
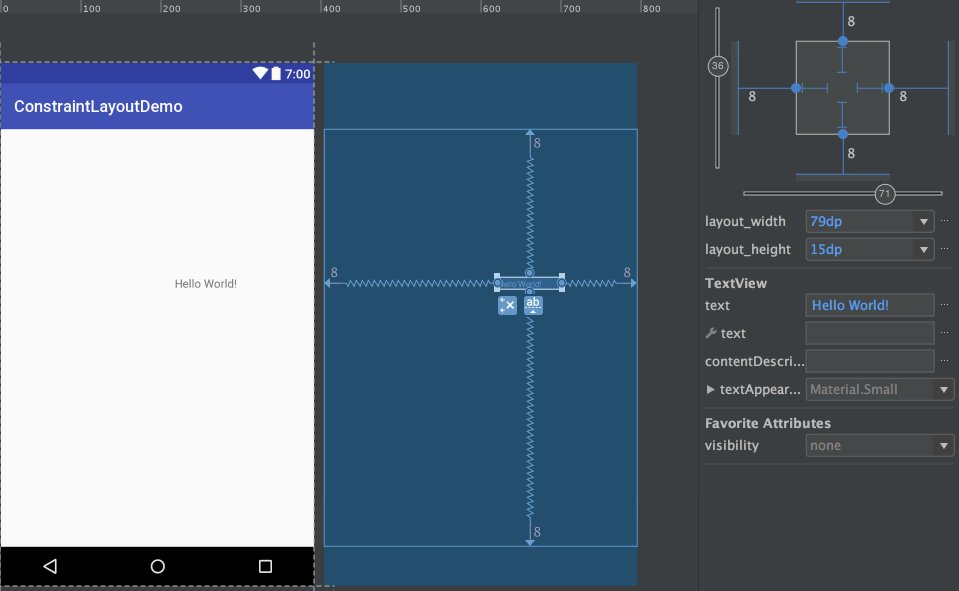
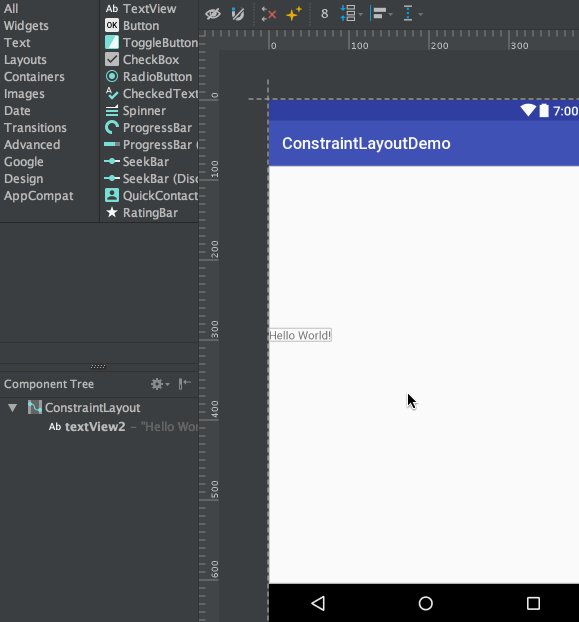
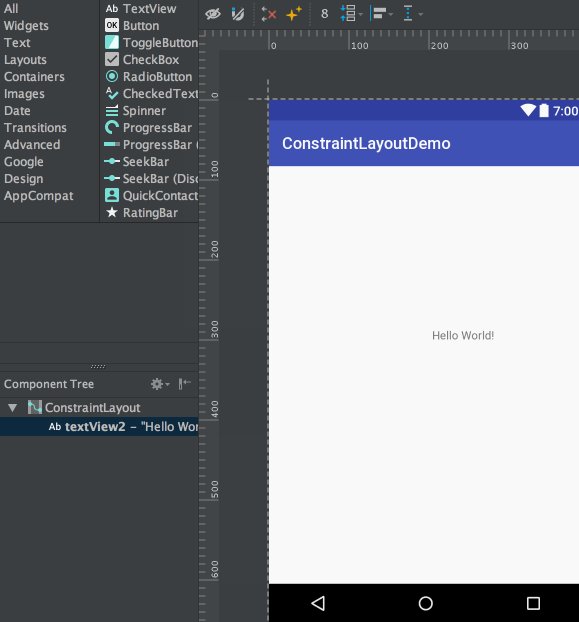
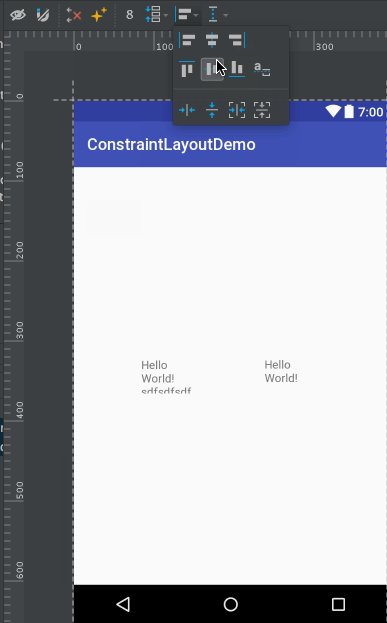
首先先看一下 AS 上 ConstraintLayout 的可视化编辑样子

简单介绍一下这个布局:
- 顶部那一小条是一些快捷操作的操作栏
- 左上角是显示的官方控件,可以直接拖动到视图上,就可以添加控件了
- 左下角是显示当前布局的层级嵌套,点击每个控件也可以选中,然后进行一系列操作
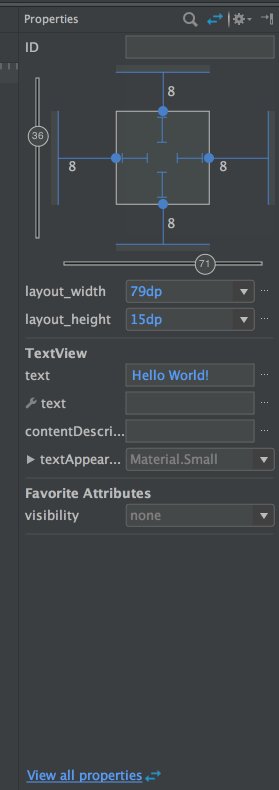
- 右边是一些属性的调整,上半部分可以调整偏移,layout_margin 以及 layout_width,layout_height,下半部分是具体的属性
接下来简单显示一下几个主要操作:
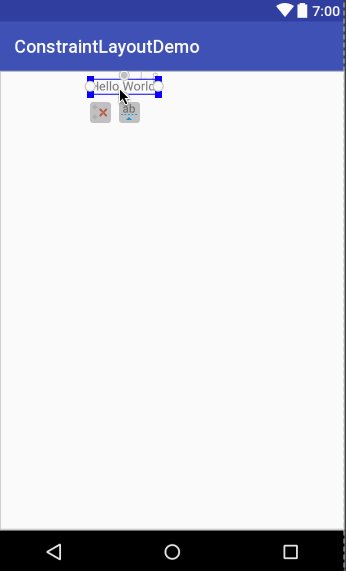
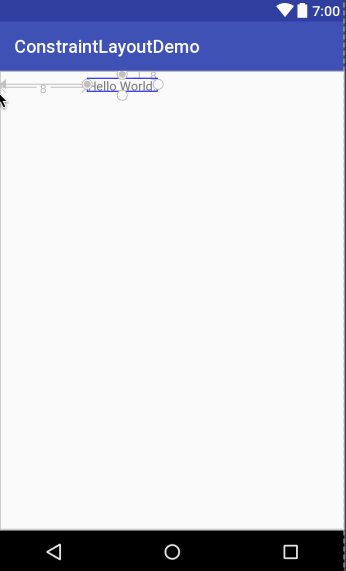
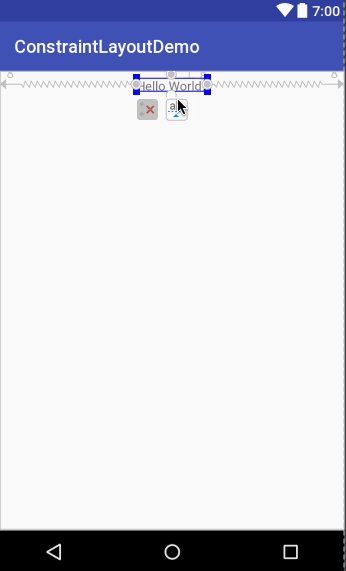
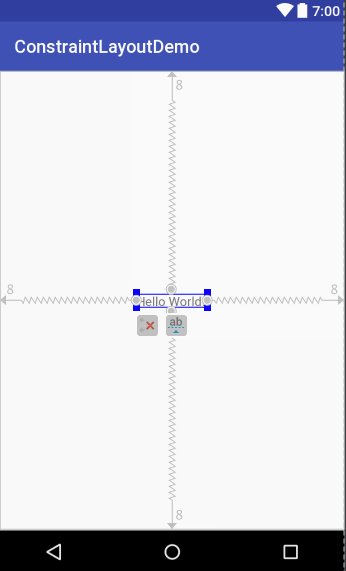
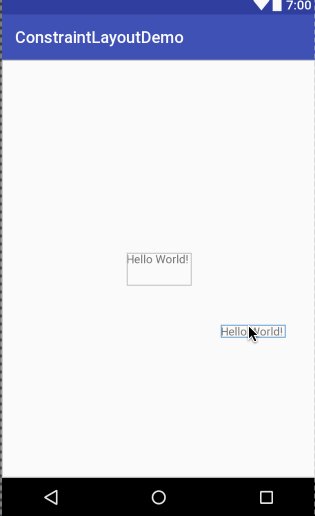
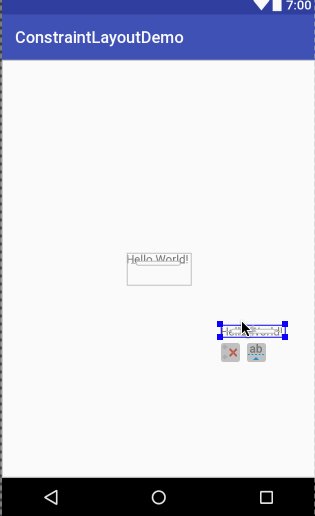
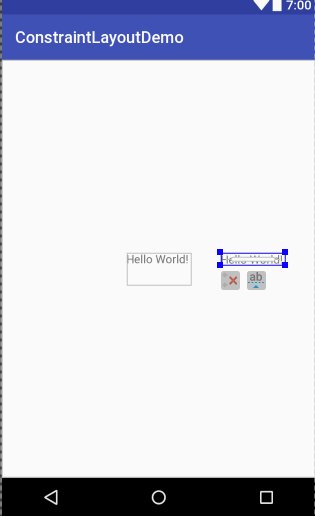
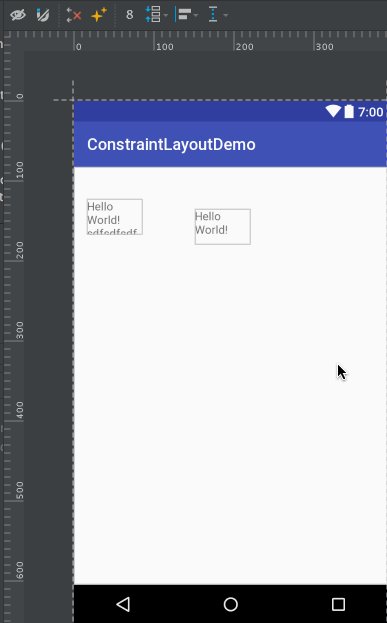
首先演示一下创建约束:点击一下控件四周会出现白色的圆点,使用鼠标拖动他到想要约束的地方,比如:父容器的某个边,或者其他控件的某一条边 ( 此演示是四个边分别约束父容器的四个边 )

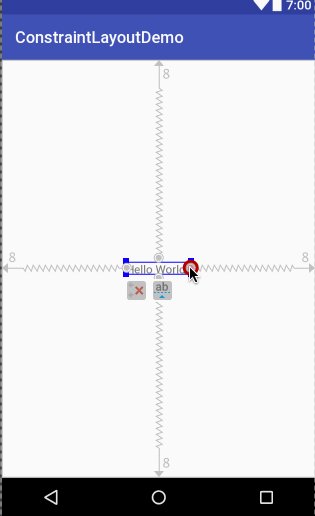
这个演示是解除约束操作:点击控件然后鼠标放到圆点上会变成红色的圆点,点击一下就解除了约束,当然你点击那个红色的叉就能够解除所有约束了,还有一种操作就是点击快捷操作栏的那个叉,它的意思的删除所有控件的约束

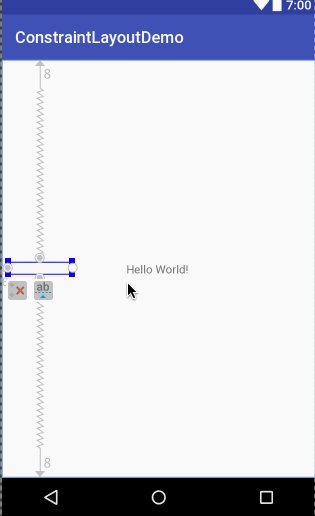
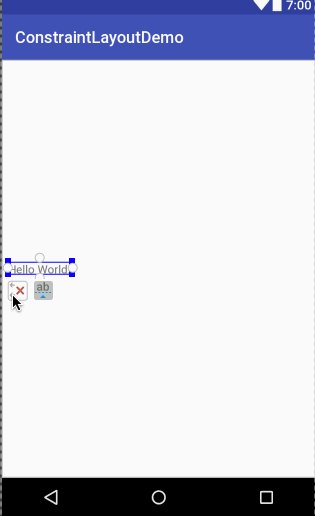
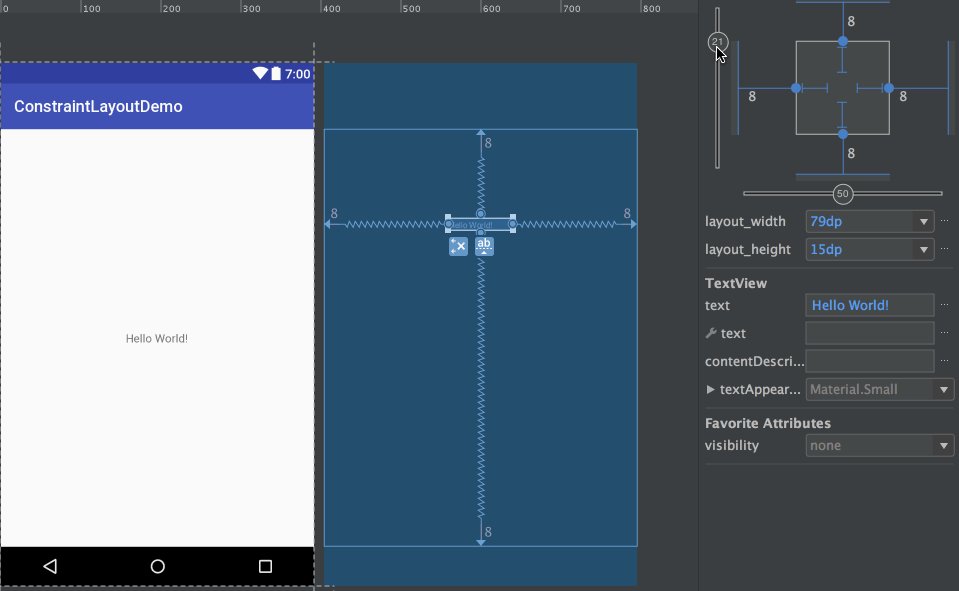
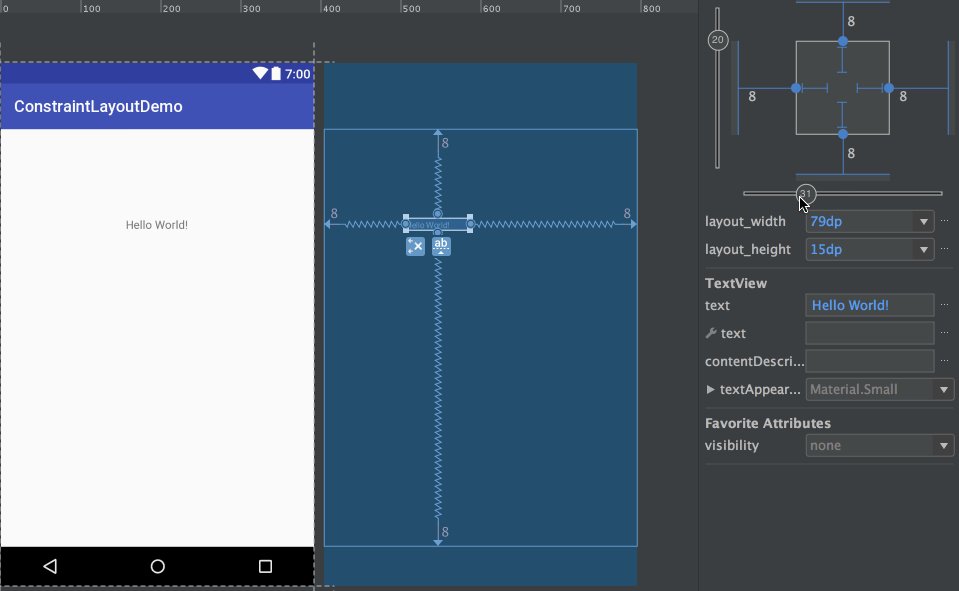
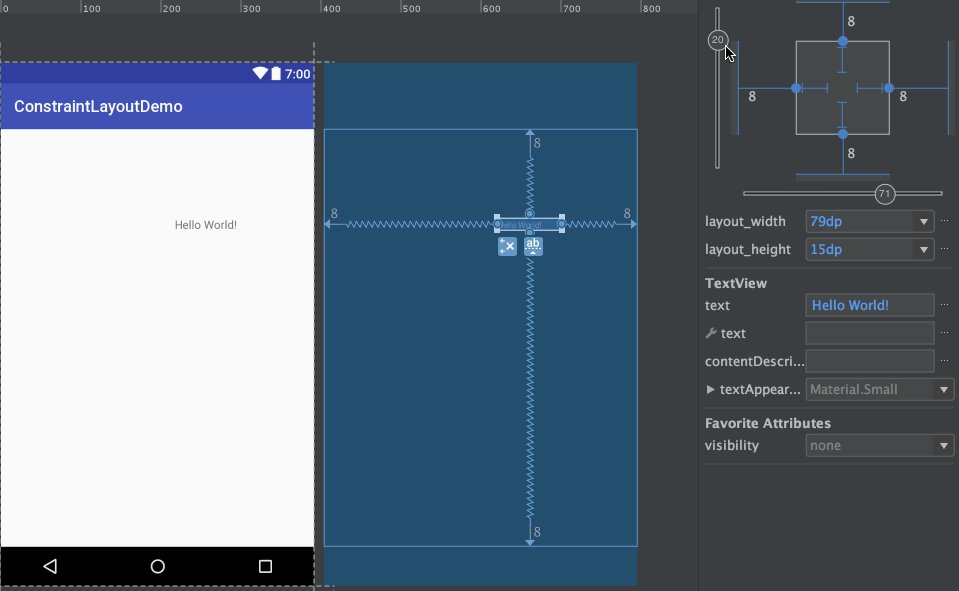
有的童鞋要说了为什么这个控件会出现在布局的中央,可以看到以下的这个操作,就是控制控件的偏移,然后他就可以按照自己的想法进行偏移了,这个方式是控制百分比,适配起来酸爽到爆

这个还是有个小问题:你如果要调整上下的偏移,那么这个控件的上下边的约束必须要有,才能控制偏移。左右也是同理
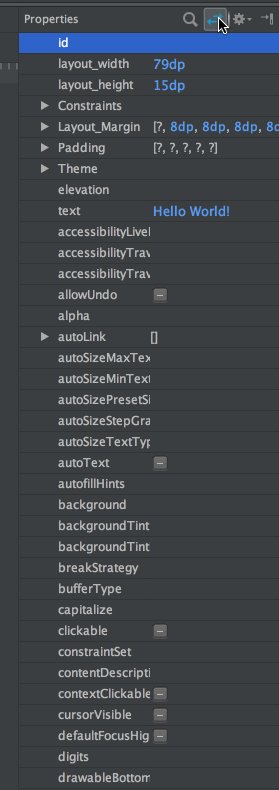
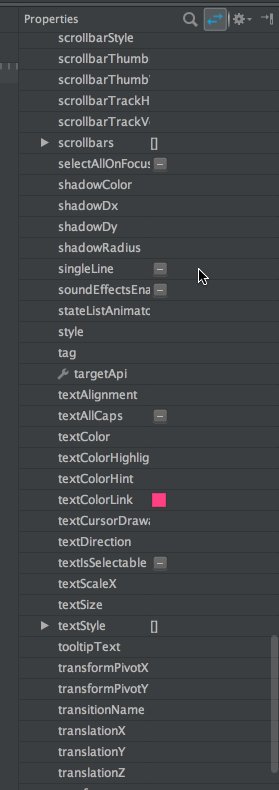
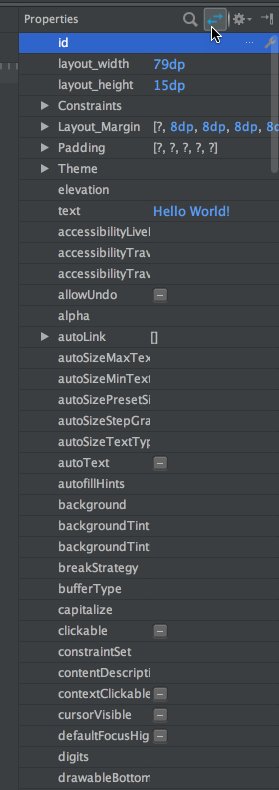
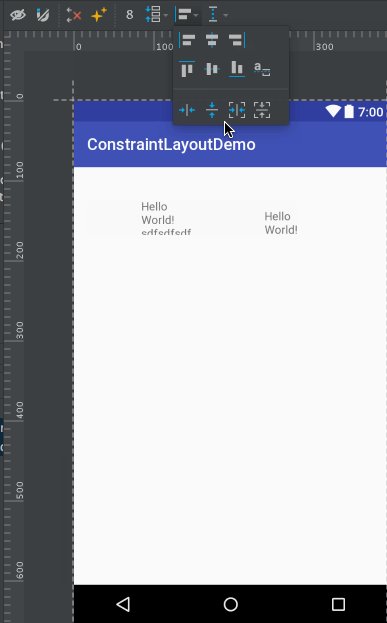
大家都应该看到了右边还有一些主要属性的设置,这几个属性肯定不够用,想控制更多的属性怎么办,可以看到以下的操作点击双向箭头就可以调整控件的所有属性了

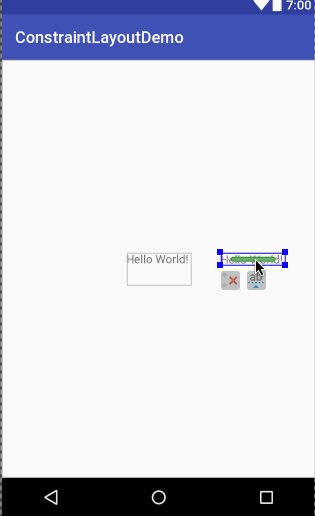
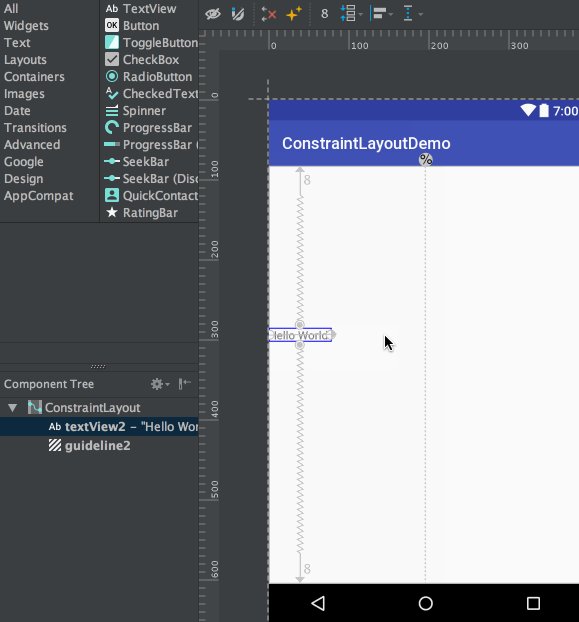
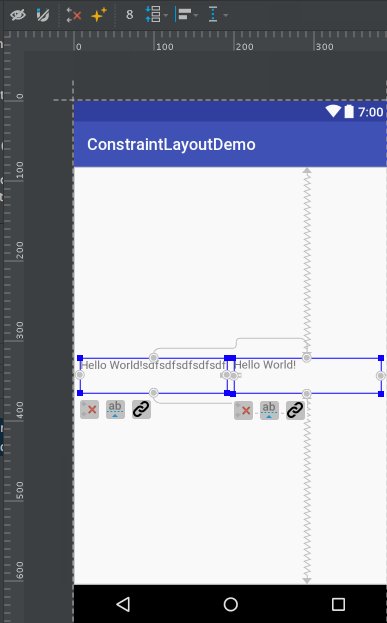
根据文本基线对齐 ( 就暂时这么解释吧,自己可以体会下 )演示了怎么建立和取消

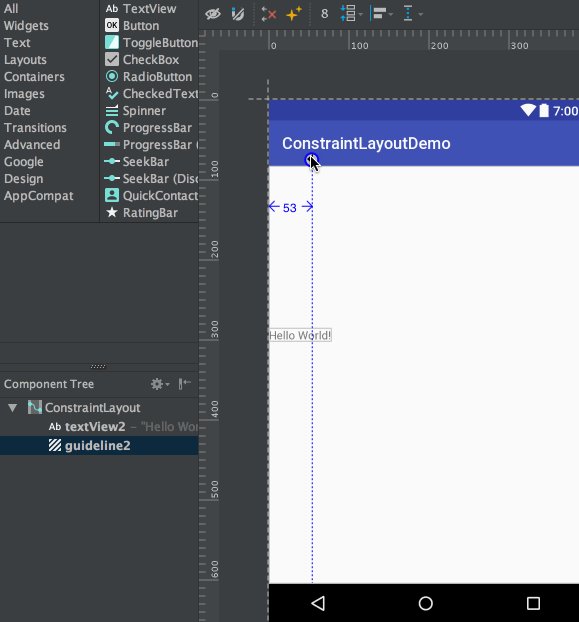
添加辅助线:这个操作可以操作控件约束到辅助线上,来做一些复杂的界面
- 鼠标也以直接拖动线,直接改变位置
-
鼠标点击上部小箭头可以切换相对位置的判断
1). 相对左边确定辅助线的位置(图标为左箭头) 2). 相对右边确定辅助线的位置(图标为右箭头) 3). 靠百分比确定辅助线的位置(图标为百分号) 添加辅助线.gif
添加辅助线.gif

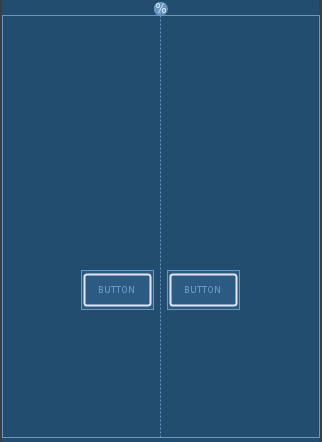
假如写这种样式的布局,中间加一条辅助线,两个 Button 分别去跟他建立约束,做起来是不是会很简单呢,因为可以使用百分比的方式来做,也不用担心适配问题,岂不是两全其美
这里还有一些其他操作 简单看一下,我是经常用 XML 写、一些可视化操作我也没有用过,大家如果要使用的话点一点操作操作看一下什么效果学习一下就好了

我们用鼠标拖动操作的介绍就先介绍到这里,更加深的操作自行研究、理解吧
使用 XML 代码的方式 ConstraintLayout
第一类是通过边建立约束的代码形式
我们先看一下通用的代码形式
app:layout_constraintAAAA_toBBBBOf ="id/parent " 这种样式的 其中 AAAA BBBB 代表控件的上下左右边 比如 layout_constraintBottom_toBottomOf解释:
就是 写这个行代码的 控件的 AAAA 这个边 与 这个表达式的值所代表的 控件 的 BBBB 这个边 建立约束,比处较绕嘴下边具体举个例子
假如有个 TextView 的控件 写了一个 app:layout_constraintBottom_toBottomOf="parent" 约束,代表这个控件的 底边 与 "parent" 的 底边 建立约束
又或有个 View1 的控件 写了一个 app:layout_constraintTop_toBottomOf=""@+id/view2"" 约束,代表这个控件的 顶边 与 ID 为 view2 的控件的 底边 建立约束
这里出现了一个 parent ,它代表的是父容器
第二类是内容对齐
这个代表内容水平对齐
app:layout_constraintBaseline_toBaselineOf="id"这行就是与那个控件的内容对齐
第三类是绝对位置
一般不会使用,这种比较难控制,有兴趣的可以尝试一下
app:layout_editor_absoluteX app:layout_editor_absoluteY第四类是偏移
它是有默认值的 如果不写 默认为 0.5 (也就是中心)
如果一个控件的上边和下边都进行约束,就可以使用 app:layout_constraintVertical_bias="0.5" 来进行偏移 0.0 表示在最顶部 1表示在最下部
如果一个控件左边和右边都进行了约束,就可以使用 app:layout_constraintHorizontal_bias=“0.5” 来进行偏移 0.0 表式在最左边 1 表示在最右边
但是这个也是有个小问题,如果你的控件是填充的,两边没有空隙,怎么设置都是没有效果的
第五类是比重
这两个属性类似线性布局的比重就不多说了
app:layout_constraintHorizontal_weight = "" app:layout_constraintVertical_weight = ""第六类是辅助线
- layout_width、layout_height 两个参数随便写,都不影响
- android:orientation 通过 vertical、horizontal 控制横或者竖
- app:layout_constraintGuide_begin、app:layout_constraintGuide_end 在 android:orientation 值为 vertical 时表示距离左边的距离或距离右边的距离,在 android:orientation 值为 horizontal 时表示距离上边的距离或距离下边的距离。
- app:layout_constraintGuide_percent 输入 0 - 1 的值,本身就是个小数,表示占整个屏幕的百分比
- app:layout_constraintGuide_begin、app:layout_constraintGuide_end、app:layout_constraintGuide_percent 这三个属性只能写一个,多写则不生效
结束
如果有的效果不知道怎么写,可以用编译器拖拽出来,看看源码找找规律,说实话这个布局还是挺好用的,可能就是写的时候有些麻烦,我现在已经是把相对布局给放弃了
理解不到位的地方还请各位大神指正,欢迎拍砖交流